Css Gridtemplatecolumns
Css Gridtemplatecolumns - Web cssの grid プロパティは、複数の要素をグリッド状にレイアウトするための強力なツールです。 行や列のサイズ、間隔、位置を細かく指定でき、複雑なレイアウトにも柔軟に対応できます。 以下に主要な値とその効果をリストで示し、その後に各値に対する表示例を詳しく解説します。 目次. 01 09 subgrid. Defines the columns of a grid container. This property is a shorthand for the following css properties: Today we're going to learn css grid properties so that you can make your own responsive websites. Nella demo seguente è visualizzata una griglia che mostra diversi avatar. } where can be one of the following: A grid layout consists of a parent element, with one or more child elements. New product ♥ from leniolabs_ check out mylenio! Specifying the columns in a grid. The values are a space separated list, where each value specifies the size of the respective column. I layout della griglia possono anche passare facilmente da uno stato all'altro, invece di agganciarsi a metà di un'animazione o di una transizione. It allows you to specify the size, width, and behavior of grid columns. The grid properties are supported in all modern browsers. } } optimize performance with lazy loading: The numbers in the table specify the first browser version that fully supports the property. 01 09 subgrid. These keywords tell the browser to handle the column sizing and element wrapping for us so that the elements will wrap into rows when the width. Specifying the columns in a grid. Published jul 14, 2021 • updated sep 3, 2021. Specifying the columns in a grid. } } optimize performance with lazy loading: Elements can be placed onto the grid within these column and row lines. I layout della griglia possono anche passare facilmente da uno stato all'altro, invece di agganciarsi a metà di un'animazione o di una transizione. The values represent the track size, and the space between them represents the grid line. It allows you to specify the size, width, and behavior of grid columns. Published jul 14, 2021 • updated sep 3, 2021. A property that specifies the column structure of a grid container. Today we're going to learn css grid properties so that you can make your own responsive websites. A grid layout consists of a parent element, with one or more child elements. A grid layout consists of a parent element, with one or more child elements. Click the property values below to see the result: Today we're going to learn css grid properties so that you can make your own responsive websites. Specifying the columns in a grid. Published jul 14, 2021 • updated sep 3, 2021. Published jul 14, 2021 • updated sep 3, 2021. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). Click the property values below to see the result: This property is a shorthand for the following css properties: The values are a space separated list, where each value specifies the size. Nella demo seguente è visualizzata una griglia che mostra diversi avatar. Fixed and flexible track sizes. Click the property values below to see the result: It allows you to specify the size, width, and behavior of grid columns. Elements can be placed onto the grid within these column and row lines. New product ♥ from leniolabs_ check out mylenio! } where can be one of the following: Header header sidebar main 1fr. A property that specifies the column structure of a grid container. Fixed and flexible track sizes. A property that specifies the column structure of a grid container. Click the property values below to see the result: This tutorial discusses everything you need to know to use css grid like a pro. Css grid layout has the following features: The numbers in the table specify the first browser version that fully supports the property. Published jul 14, 2021 • updated sep 3, 2021. A property that specifies the column structure of a grid container. Nella demo seguente è visualizzata una griglia che mostra diversi avatar. Today we're going to learn css grid properties so that you can make your own responsive websites. The values represent the track size, and the space between them represents. 01 09 subgrid. Css grid layout has the following features: This tutorial discusses everything you need to know to use css grid like a pro. Today we're going to learn css grid properties so that you can make your own responsive websites. The values are a space separated list, where each value specifies the size of the respective column. Utilities for specifying the columns in a grid layout. } } optimize performance with lazy loading: Published jul 14, 2021 • updated sep 3, 2021. Css grid gives you the tools to create basic and advanced website layouts in responsive ways that look great on mobile, tablet, and desktop devices. } where can be one of the following: The values are a space separated list, where each value specifies the size of the respective column. It allows you to specify the size, width, and behavior of grid columns. The values represent the track size, and the space between them represents the grid line. Css grid gives you the tools to create basic and advanced website layouts in responsive. The values represent the track size, and the space between them represents the grid line. The values are a space separated list, where each value specifies the size of the respective column. 01 09 subgrid. Utilities for specifying the columns in a grid layout. I'll explain how each of grid's properties work along with a cheatsheet that covers everything you. Web a grid is a set of intersecting horizontal and vertical lines defining columns and rows. This property is a shorthand for the following css properties: Header header sidebar main 1fr. Defines the columns of a grid container. A property that specifies the column structure of a grid container. The grid properties are supported in all modern browsers. } } optimize performance with lazy loading: I'll explain how each of grid's properties work along with a cheatsheet that covers everything you can do with grid. Nella demo seguente è visualizzata una griglia che mostra diversi avatar. Utilities for specifying the columns in a grid layout. You can specify the width of a column by using a keyword (like auto) or a length (like 10px). New product ♥ from leniolabs_ check out mylenio! } where can be one of the following: 01 09 subgrid. Today we're going to learn css grid properties so that you can make your own responsive websites. The numbers in the table specify the first browser version that fully supports the property.A comprehensive guide to using CSS Grid Creative Bloq
How To Use CSS Grid Template Columns Property With HTML
Tailwind Css GridTemplateColumns
How to Use CSS Grid Layout Grid Properties Explained with Examples
CSS Grid Tutorial
How To Use Css Grid Layout Grid Properties Explained With Examples
Grid Template Columns Tutorial in Tailwind CSS YouTube
58 CSS Grid Layout Module GridTemplateColumns GridTemplateRows
CSS gridtemplatecolumns Property Tutorial Enjoy Tutorials
What Is GridTemplateColumns In Css
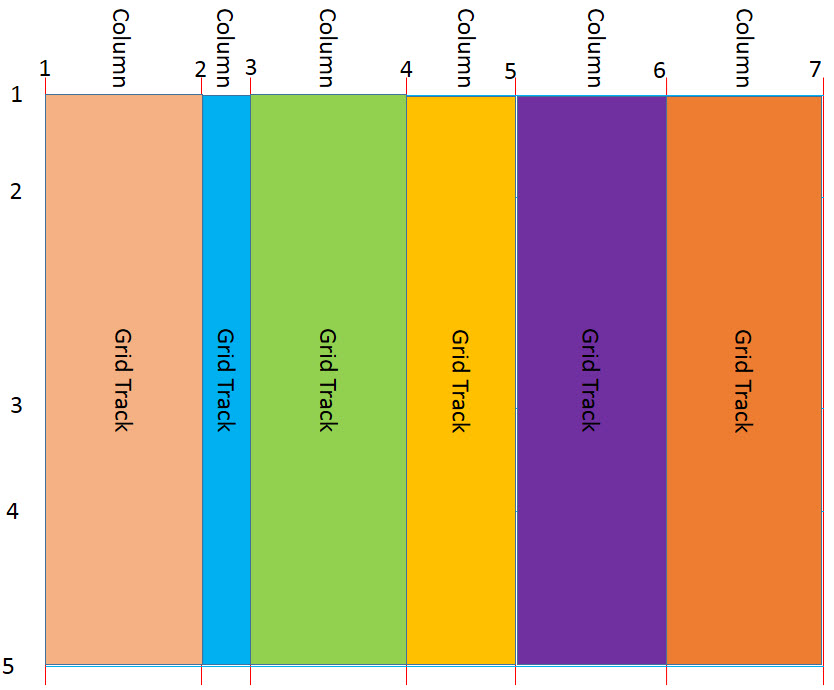
The Values Represent The Track Size, And The Space Between Them Represents The Grid Line.
Specifying The Columns In A Grid.
It Allows You To Specify The Size, Width, And Behavior Of Grid Columns.
Click The Property Values Below To See The Result:
Related Post: